WordPressサイトにおいて、関連記事をランダムに選択して表示するようなカスタマイズはよく紹介されています。しかし、お楽しみ的にランダムな記事に飛ばせるような「ランダム表示ボタン」を作成する方法はあまり紹介されていません。
筆者はそういったカスタマイズを行う機会に出くわし、簡単なphpコーディングで実装することができたので、今回はその方法を共有したいと思います。お役に立てば幸いです。
今回の目標
作りたいもの:

こんな感じで、サイドバーや本文内に、ランダムな投稿にリンクするボタンを作ります。
条件:
- 投稿の中からランダムに表示する
- ショートコードでどこでも簡単に呼び出せる
- CSSで装飾をカスタマイズする
- 表示するカテゴリーを簡単に指定できる(指定しないも可)
- 表示する文言を簡単に指定できる(デフォルトも設定する)
実装
1. function.phpを編集する
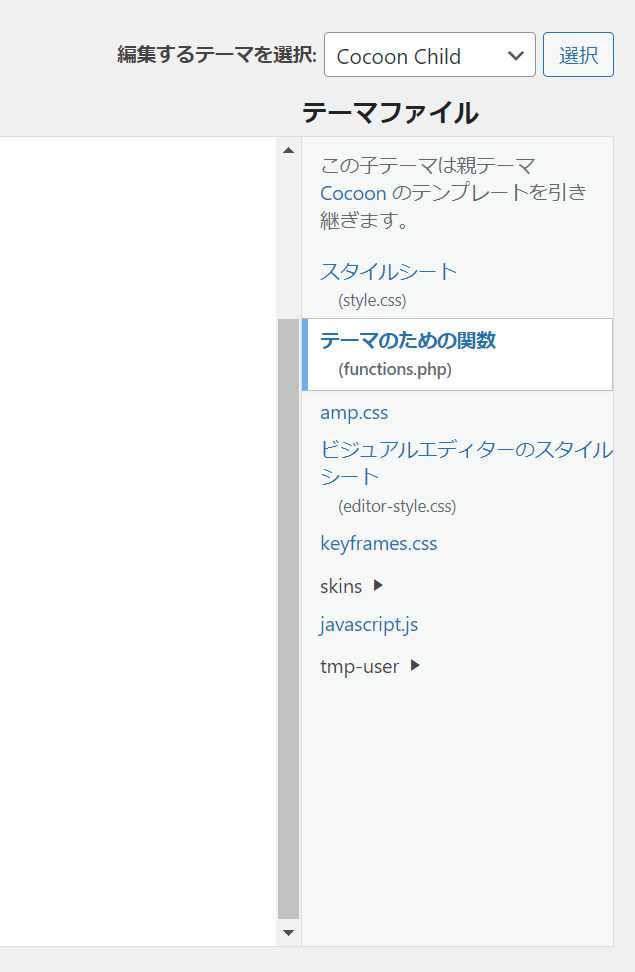
WordPressのダッシュボードから、「外観」>「テーマファイルエディター」に進みます。

「編集するテーマを選択」で子テーマを選択していることを確認し(画像の場合「Cocoon Child」)、「テーマのための関数(functions.php)」を選択します。
続いて、以下のコードを追記します。functions.phpの末尾に「?>」がある場合、その直前に書き足します。
//// --投稿ランダム表示ショートコード追加--
function random_post_link_shortcode($atts) {
$atts = shortcode_atts(array(
'category' => '', // カテゴリースラッグをコンマ区切りで受け取る
'text' => 'ランダムな記事を表示する', // テキストを受け取る。デフォルトは「ランダムな記事を表示する」
), $atts);
$category = explode(',', $atts['category']);
$category = array_map('trim', $category); // 各カテゴリースラッグの前後の余白を削除
$args = array(
'orderby' => 'rand',
'posts_per_page' => 1,
);
if (!empty($category)) {
$args['category_name'] = implode(',', $category);
}
$random_post = get_posts($args);
if ($random_post) {
$link = '<a href="' . get_permalink($random_post[0]->ID) . '" class="random-post-link-button">' . esc_html($atts['text']) . '</a>';
return $link;
}
}
add_shortcode('random_post_link', 'random_post_link_shortcode');
//// --投稿ランダム表示ショートコード追加終わり--「ファイルを更新」を押し、「ファイルの編集に成功しました。」と出たことを確認します。
2. CSSを編集する
WordPressのダッシュボードから、「外観」>「カスタマイズ」>「追加CSS」に進み、以下のコードを追加します。
/* ランダム記事表示ボタン */
.random-post-link-button {
display: block;
width: 100%; /* 幅を指定 */
padding: 30px 0; /* 一つ目の数字で高さを指定 */
color: #000; /* 文字色を指定 */
text-decoration: none;
border: 2px #686157 solid; /* 囲い線を指定 */
border-radius: 10px; /* 囲い線の丸みを指定 */
text-align: center;
font-size: 16px;
}
.random-post-link-button:hover {
/* マウスホバー時を指定 */
background-color: #edecea;
color: #000;
}3. ショートコードを追加する
好きなところに以下のようなショートコードを追加します。
[random_post_link category="exam, web" text="ランダム記事表示ボタン" target="_blank"]- categoryには表示したいカテゴリーをスラッグで指定します。スラッグはダッシュボードのカテゴリー一覧から確認できます。コンマ区切りで複数指定できます。指定しなければ、全カテゴリーから表示されます。
- textにはボタンに表示させたい文言を指定します。指定しなければ「ランダムな記事を表示する」と表示されます。
- targetには”_self”(タブそのまま)か”_blank”(新しいタブを開く)を指定します。指定しなければ”_self”になります。
ショートコードを追加するには、ブロックエディタでは「ショートコード」を使い、サイドバーではウィジェット「カスタムHTML」を使います。
実装例
実際に以下のショートコードを使用してみます。
[random_post_link target="_blank"]なお、リンク先は押すたびに変わるのではなく、再読み込みごとに変わります。
いかがでしょうか。サイトのカスタマイズにぜひお役立てください。